

- #Codepen todolist react how to
- #Codepen todolist react install
- #Codepen todolist react update
- #Codepen todolist react full
- #Codepen todolist react professional
#Codepen todolist react professional
It’s already set up with material-ui to give our page a professional look. Simply specify what your component looks like and React will keep it up-to-date when the underlying data changes. Its core principles are declarative code, efficiency, and flexibility. The app should be running on localhost:3000, and here’s our initial UI. React is a JavaScript library for creating user interfaces.
#Codepen todolist react full
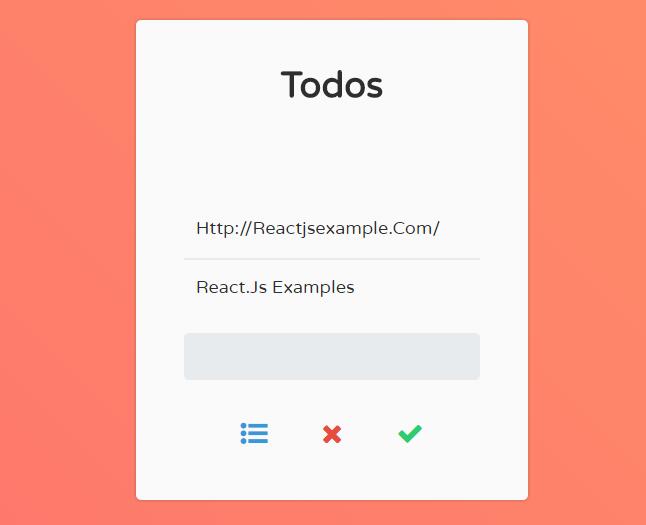
To check the full working code of this demo, Click here. For this, we will use create-react-app for boilerplate. So I am not going into the configuration and setup sections. Here I am mainly focusing on react basics and redux concepts. On a clean white background, you can see a large box area which is the Heart of the whole design. We will do this by implementing a todolist app using react and redux. If youre a developer and you havent heard of the Pomodoro Technique yet, I highly suggest you check.
#Codepen todolist react how to
TodoList This is a container for the list of todos. You can add, check, and also erase the tasks. How to Build a Productivity Application in React: Part 1. To do this, first select the ‘Settings’ button at the top of the page. The master branch has the finished project, so checkout the start branch if you wish to follow along. To make sure we can use React in Codepen, we need to add the proper dependencies to our app. Here are the GitHub and CodeSandbox links.
sortable firebase demo - CodePen How to import. In CodePen, whatever you write in the HTML editor is what goes within the tags in a basic HTML5 template.
#Codepen todolist react install
After that, we will install Creat React App toolchain. Adopt Hooks GraduallyĪt the time of writing, Hooks were in alpha, and their API could have changed any time. First, make sure you have the latest version of NodeJS installed.
#Codepen todolist react update
Use JavaScript operators like if, and let React update the UI to match them. Building a simple Todo list means we wont be able to keep track of the todos once we refresh the page. We cover below the most useful methods for conditional rendering in react:Ĭonditional rendering in React works the same way conditions work in JavaScript. To get started as quickly as possible, we're going to use CodePen to develop our app. In this article, we’ll be discussing conditional rendering in ReactJS and looking at different ways to handle those cases. we'll be using Hyperapp to build a to-do list app.

This process of executing logic or rendering UI elements basis certain conditions is called conditional rendering. To quote another example, think authentication – we make a ‘log out’ button visible when (s)he is logged in and make ‘Login/Sign up’ form visible for the opposite situation. Create an analog clock Make a todo list Create functionality to change all. It can be a simple user interaction – say, we need to show a popup when a user clicks a certain button and hide it when (s)he clicks the cross icon. end coding questions irrespective of frameworks like angular or react. While developing an application in React or any other JS library/ framework, it is a common use case to show or hide elements based on certain conditions.


 0 kommentar(er)
0 kommentar(er)
